自称小学生のぼくがMIT App Inventor 2で1時間でAndroidアプリ作る
自称小学生のねぎちゃん「へぇ、最近の小学生はAWS使ってJava書けてフォトショとか使えるのかぁ。すごいなぁ。同じ小学生として僕も何かしたいなぁ…そうだ!僕小学生だけどたまたまNexus5持ってるしケータイのアプリ作ってみよう!でもソースコードとかいうのが必要らしい。難しそう!
…!?
ソースコード無くても作れるの!?すげぇ!」
ってことで今日はMIT App Inventor 2(MIT AI2)でのAndroidアプリ開発をやっていきますー!
MIT AI2はchromeブラウザ上で動くアプリで、ソースコードを全く書く必要がなく、各種センサとかも使えて、Wi-Fiつないでいればリアルタイムで更新が端末に反映されるというものです。すげぇ!
(この内容は第32回プログラミング生放送勉強会にてさせていただいたLT(資料はこちら)の内容を詳しく説明したものになります)
小学生でもできるAndroidアプリ開発
皆さん!とりあえずGoogleアカウント持ってますか?
もってない人は頑張ってとってください!いまや小学生にもGoogleアカウントは必要なのです!とりましたか?とりましたね!では続きです!MIT AI2のウェブページにアクセスすると右上にCreateボタンがあるので押してください。

そうするとこんな画面が出てくる気がしますが気にせず許可しましょう。

次の画面でAcceptするとアンケートを答えるかって聞かれます。どっちでもいいので答えたい人は答えましょう!で、Continueを押すとこんな感じの画面になると思います。

[Start new project]ボタンを押してかっこいい名前を付けましょう!

…エラー出た。名前はちゃんと英語でつけろってことか…
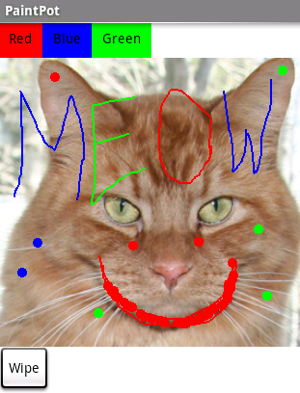
そして本題です!今回はMIT AI2のページでも紹介されているサンプルアプリであるPaint Potの作り方を紹介していきます。
PaintPot (Part 1) for App Inventor 2 | Explore MIT App Inventor

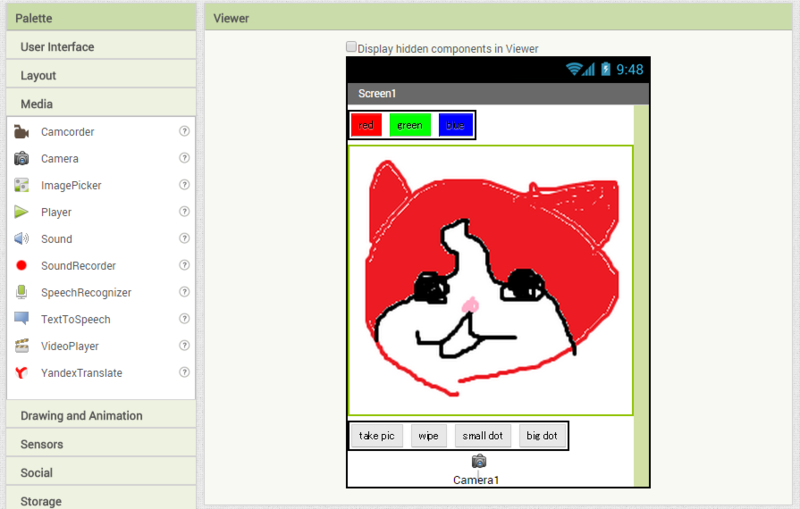
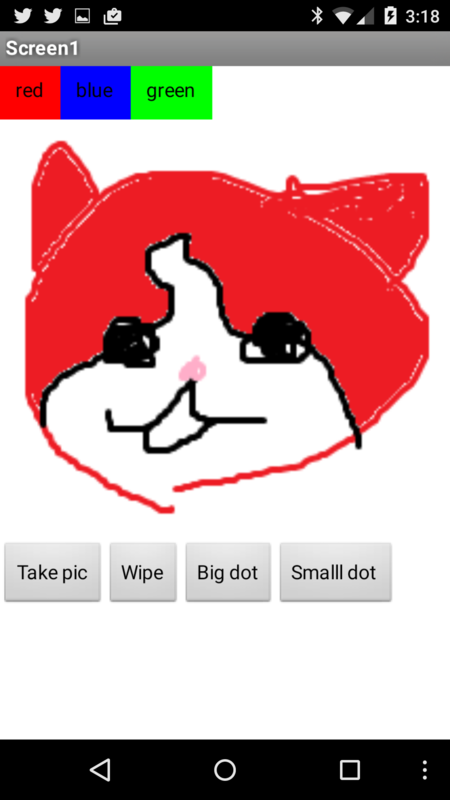
このアプリは、ネコの顔に赤青緑の線を引いたり点をうったりでき、書いたものを消したり、点を打つ大きさを変えたり、背景の写真をカメラで撮ったりできるアプリですん。
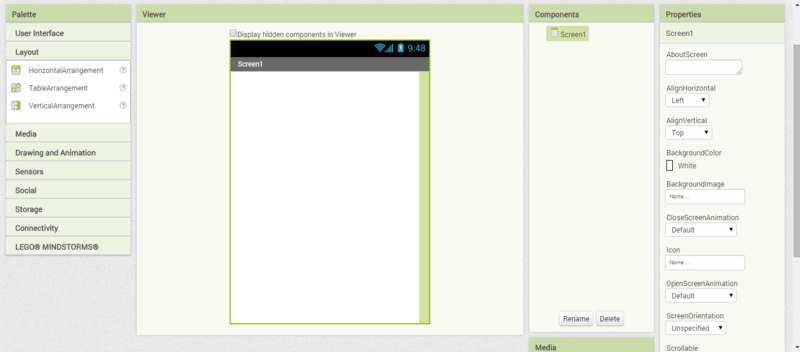
MIT AI2にはDesignerとBlocksという概念があります。DesignerはレイアウトXMLに相当するもので、画面のデザインや使用するセンサなどを指定します。またBlocksはJavaのソースコードに相当するもので、ボタンやセンサや画面などの処理をブロックを組み立てて作っていきます。まずはDesignerから作っていきます。

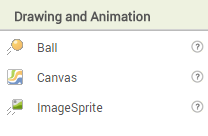
これがDesignerの画面です。左側のPaletteから、LayoutからHorizontalArrangementを2個、Drawing and AnimationからCanvasを1個持って来てこんな感じに並べましょう



左からボタンを持って来てレイアウトの中にセット!今回は上に3個、下に4個置きます。

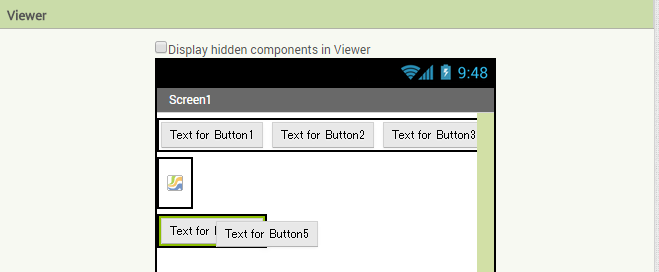
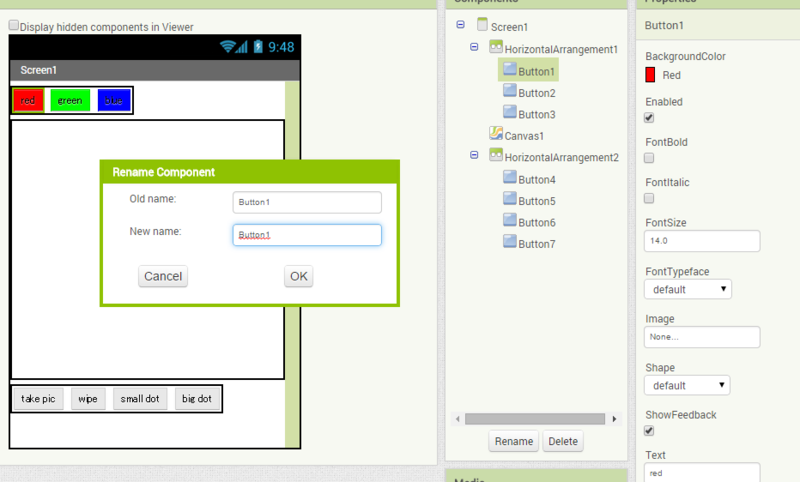
次に先ほど置いたCanvasをクリックしてPropertiesから大きさを変更しましょう。今回は横幅をFill parentに、縦幅を300ピクセルに設定しました。Propertiesからボタンの色やテキストも変更できます。ついでにボタンごとの呼び名もわかりやすいように変えておくといいと思います。Componentsから対象のボタンを選択して、下のRenameから変更できます。

次にCanvasのBackgroundImageを選択します。猫の画像が必要ということで今回はペイントで書いてきました。ご自由にお使いください。

最後にMediaからCameraを持って来てDesignerでの作業は終了になります。

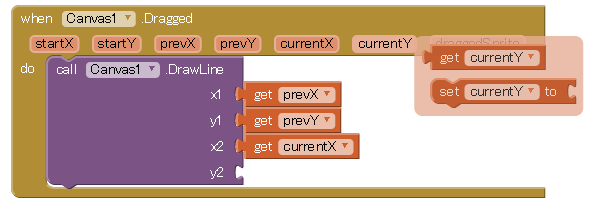
次はいよいよBlocksでの作業になります。右上のBlocksと書いてあるボタンを押してBlocks編集画面へ移動します。まずはなぞった部分に線を引いていく処理を作ります。左側のCanvasからwhen canvas1 .Draggedというブロックを持ってきます。その中に同じくCanvasから持ってきたcall Canvas1 .DrawLineをセットします。次に始点と終点の座標は下の図のようにセットしてください。これだけで画面に線が引けるようになりました!

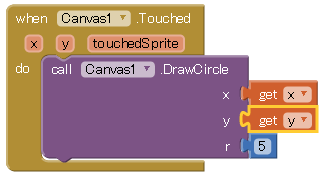
次にタッチしたところに点を打てるようにします。…って言ってもやることはさっきとほとんど一緒です。こんな感じ。点の大きさはMathのとこから数字を持って来て、とりあえず5をセットしました。

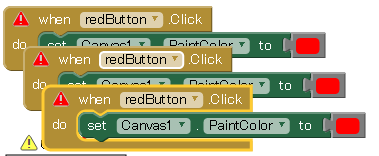
さて、次はボタンを押たときに線や点の色を変更できるようにします。対象のボタンのとこからwhenなんとか .ClickBlockを持って来て、Canvasから色をセットするブロックを、色は左のColorsから持ってきましょう。また、似たような処理はCtrl+C Ctrl+Vでコピペすることが出来ます。

次にWipeボタンを押したときに画面に書いたものが消せるようにしましょう。…って言ってもこれだけ!

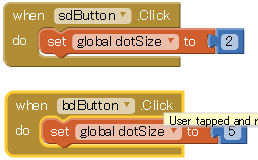
次に画面をタッチした時に打つ点の大きさを変えたいのですが、先ほど点の大きさは5と決めてしまったのでこのままでは変えることが出来ません。そこで、今回は変数のような途中で値が変わる数字を作ります。左のVariablesからinitialize globalなんとかを持ってきましょう。ここには初期値として数字や文字列や色とかいろいろセットすることが出来ますが、今回は2をセットします。

変数の呼び出しはVariablesのgetなんとかで出来ます。点を打つ処理のところをこんな感じにしましょう。

次にボタンを押したときにドットの大きさを変更できるようにします。これはVariablesのsetなんとかを呼び出せば出来ます。

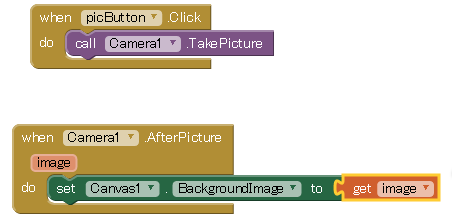
最後にカメラを使えるようにしましょう。といってもMIT AI2ではカメラ画面をそのまま使えるわけではなく、端末のカメラアプリを起動して、戻り値としてカメラの画像を受け取ることになります。Cameraからcall Camera1.TakePictureを持って来て、カメラで写真をとったらCanvasの背景に設定するようにします。

これでPaintPotは完成です!駆け足になりましたが、こんな感じですぐできちゃいます!では次に作ったアプリを端末で動かしてみましょう。端末で動かす方法は3種類くらいありますが、今回は一番簡単で一番早い、Wi-Fiを使った方法を説明します。この場合、開発しているPCとAndroid端末は同じWi-Fiに接続している必要があります。まずはAndroid端末にストアからMIT AI2 Companionをインストールします。そしてScan QR Codeボタンを押します

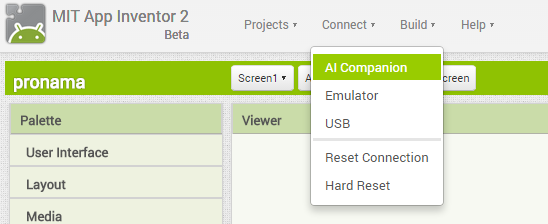
…って言ってもスキャンするQRがないじゃないか!今から作りましょう!いったん端末は置いといてAI2の画面に戻ります。左上の方のConnectタブを開いてAI Companionボタンを押すとQRコードが出てきます。

これをさっきのアプリで読みこんで、connect with codeボタンを押すと…
うごいた!写真をとるとこんな感じです

こんな感じでなんか1時間でアプリ作れちゃった!(ちなみに僕がスクリーンショットとりながら作ってたら20分で出来ました)
こんな感じで今やゲームだけでなくAndroidアプリだってソースコードを書かなくても作れる時代!子供のころからアプリ開発に親しんでたら将来すごいデベロッパーになる人がいっぱい出てくるかもしれませんね!本当に簡単に作れるので皆様もぜひやってみてください!